Alt Attributes- It's Not That Hard
Written by Debra KylesI've read many articles and posts on creating an effective alt attribute. How long should it be? When do you leave it blank (null)? Why is this so important?
Let's take a step back and look at the why of the alt attribute. Their only purpose is to provide information to blind users. All sighted users can see the image and do not rely on a text description in order to understand an image. So all we are concerned with here is the blind user using a screen reader to access the content of the page.
Most screen reader users turn the speed up so they can quickly scan through the page - so they are listening to a lot of words. When an image is introduced, you might hear "10984-wxy-77863.jpg" (usually a much longer name that includes the path and other gibberish). What does that information tell the user? Pretty much nothing besides the fact you couldn't be bothered to add a description.
So now that we are adding a description, what should it be?
The best way to create an effective alt attribute is to ask what the purpose of the graphic is and use as few words as possible to convey that meaning. Overly long descriptions are annoying and unnecessary.
Don't add the words picture, graphic, logo, image, icon or any other descriptor. The screen reader announces a graphic as a graphic, so this is redundant.
Logo
If you have a logo, the description should be the name of your business. You don't need to say "business logo", just "business"(using the business name, of course).

<img src="http://mysite.com/images/logo.jpg" alt="My Company">
Decorative
If the image is embellishment and doesn't add any value to the content, then you can safely remove it from the screen reader flow. Adding alt="" to the image tag hides the image from the screen reader.

<img src="http://mysite.com/images/thisimage.jpg" alt="">
Descriptive
If the image is relevant to the content, then you should let the screen reader know what information is provided by the image. In most cases, this can be done in a few words."Mother with child" "Sick man in bed" "Map of the world".

<img src="http://mysite.com/images/thisimage.jpg" alt="Smiling baby">
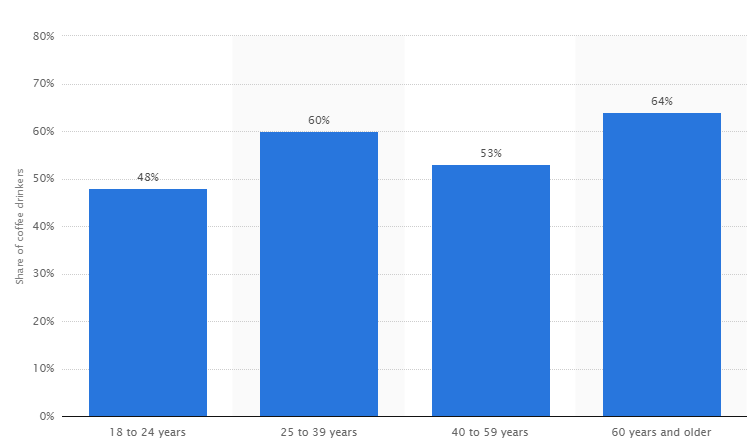
Chart or Graph
If you are using a chart or graph, you need a longer description. Here we're going to break our own rule and add the words "chart" or "graph". Then we need to tell what the chart or graph is showing.

<img src="http://mysite.com/images/thisimage.jpg" alt="Chart of coffee drinkers showing 48% of 18 to 24 year olds, 60% of 25 to3 39 year olds, 53% of 40 to 59 year olds, and 64% 60 years and older">
If the chart or graph information is already available as part of your content, then you should give the image a null attribute (alt="").
Icons
If you are using icons, they need to have a descriptive alt attribute letting the user know the location or action of the icon. If this information is available in text, do your users a favor and give the icon a null attribute (alt=""). This way, the description is read only once.

<img src="http://mysite.com/images/thisimage.jpg" alt="Approve"> With Text: <img src="http://mysite.com/images/thisimage.jpg" alt="">
The goal of an effective alt attribute is to give the screen reader user the same information as the sighted user without frustrating the user with overly long descriptions. Use effective descriptions and your blind users will thank you.
Debra Kyles
I am an Accessibility Engineer, working with accessibility for about ten years. I have also worked as a UX Designer for about fifteen years. I’ve worked with governments, enterprise businesses, educational institutions and small IT shops.
A few highlights of my work:
- · Helped the University of Minnesota in their efforts to make a PeopleSoft site accessible using a Javascript overlay.
- · Prepared an Accessibility Approach and Plan document for a T-Mobile redesign.
- · Helped Getwell Network make their hospital-based platform accessible.
- · Trained staff at CalPERS (California Public Employee Retirement System) and the Legislative Data Center to test, validate and fix accessibility issues.
- · Served as SME for the State of California EDD modernization project
- · Served as accessibility expert for the National Institute of Standards and Technology to define standards for accessibility in cloud computing.
I love making the web a better place for the 20% of the population who are challenged with disabilities. By including this population in our design, copy and coding decisions, we make the world a more compassionate, empathetic place to live.
